React TypeScript - Vite + React
Vite is a build tool for modern web projects. It aims to provide a faster and leaner development experience.
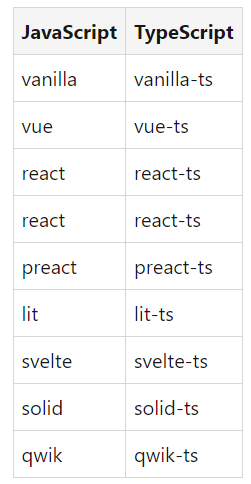
The supported template presets are:

Scaffolding our first React TypeScript project:
npm create vite@latest my-react-ts-app -- --template react-ts
...
cd my-react-ts-app
npm install
npm run dev
Command line interface:
{
"scripts": {
"dev": "vite", // start dev server, aliases: `vite dev`, `vite serve`
"build": "vite build", // build for production
"preview": "vite preview" // locally preview production build
}
}
Specify additional CLI “port” option:
Updating vite.config.ts file:
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
port: 4200,
}
})
I hope you found it helpful. Thanks for reading. 🙏
Let’s get connected! You can find me on:
Hashnode: https://nhannguyen.hashnode.dev/
X (formerly Twitter): https://twitter.com/nhannguyendevjs/
Buy Me a Coffee: https://www.buymeacoffee.com/nhannguyendevjs