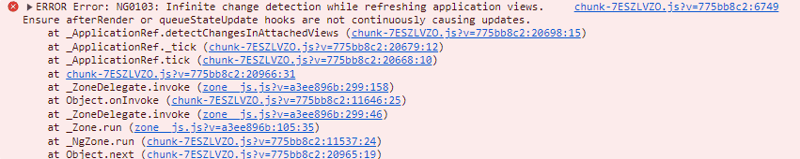
Avoid using the Angular Signals ".update()" operation when using the component life cycle hook "afterRender"
Angular will update the view continuously when a signal is changed.
Angular has also introduced the afterRender lifecycle hook, which is called after Angular has rendered the view.
If we update a signal in the afterRender hook, ensure the signal's value does not change when the view is updated.
We should use the Signals .set() operation instead of .update() operation.
A complete example is here 👉 https://stackblitz.com/edit/stackblitz-starters-mv1vdw?file=src%2Fmain.ts
I hope you found it helpful. Thanks for reading. 🙏
Let's get connected! You can find me on:
Hashnode: https://nhannguyen.hashnode.dev/
X (formerly Twitter): https://twitter.com/nhannguyendevjs/
Buy Me a Coffee: https://www.buymeacoffee.com/nhannguyendevjs